Google Chrome is one of the most widely used web browsers, and it offers a plethora of extensions that help developers in their day-to-day work. These extensions provide various tools and features that enhance productivity, improve code quality, and speed up development workflows.
The top 10 Chrome extensions that developers use right now are:
- Grammarly: Grammarly is a popular writing assistant that helps in detecting and correcting grammar, spelling, and punctuation errors. It is widely used by developers for writing documentation, emails, and other forms of communication.

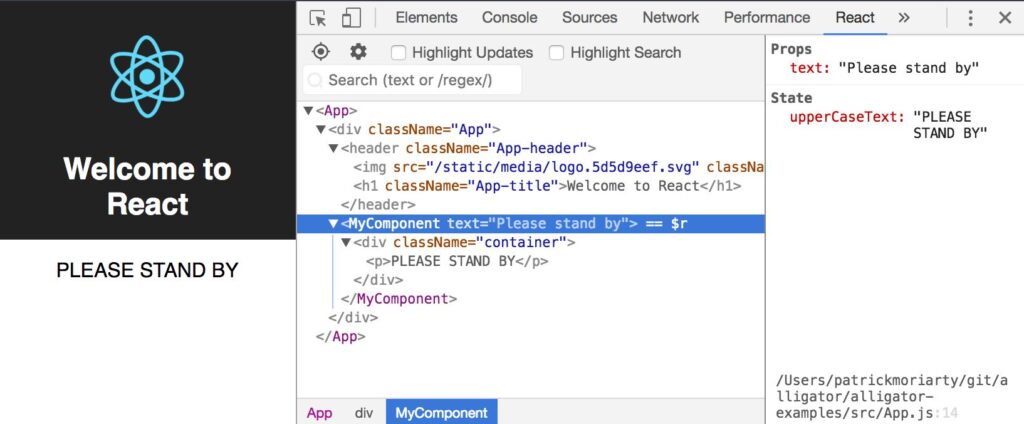
2. React Developer Tools: React Developer Tools is a Chrome extension that provides debugging and profiling tools for React applications. It helps in identifying and resolving issues related to the React component hierarchy and props.

3. Adblock Plus: The Adblock Plus extension works by blocking ads on web pages based on filter lists. These filter lists contain rules that determine which ads to block and which to allow. The extension also allows users to create their own custom filters to block specific ads or elements on web pages.

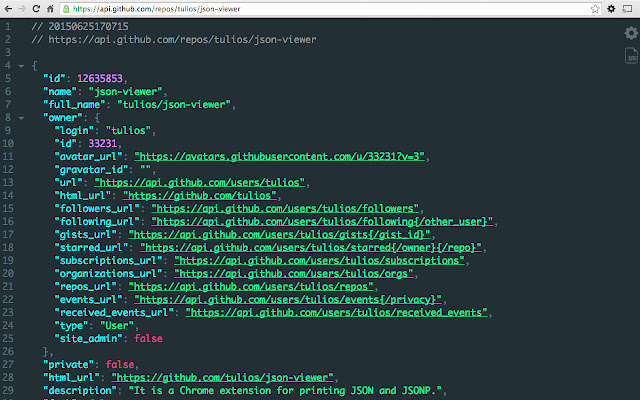
4. JSONView: JSONView is a Chrome extension that formats JSON responses into a tree-like structure, making it easy to read and navigate through large JSON data.

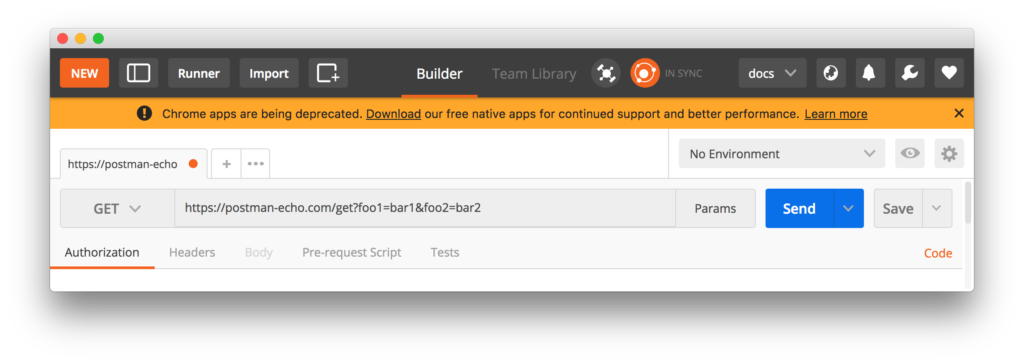
5. Postman: Postman is a powerful tool for testing APIs. It allows developers to send HTTP requests, test responses, and collaborate with team members on API development.

6. ColorZilla: ColorZilla is a Chrome extension that provides a color picker tool. It helps in identifying and copying colors from web pages.

7. Web Developer: Web Developer is a Chrome extension that provides a set of web development tools, such as disabling JavaScript, clearing cache, and much more. It helps in debugging and troubleshooting issues related to web development.

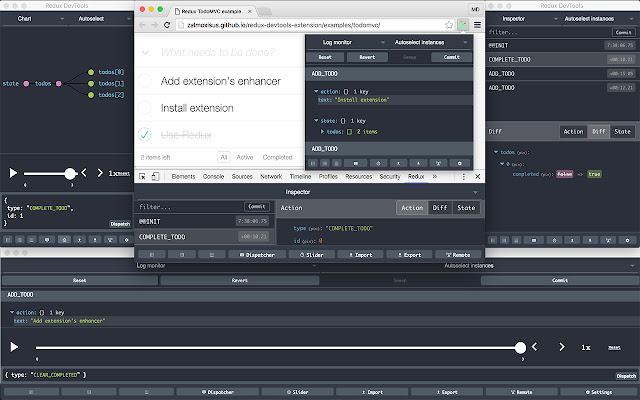
8. Redux DevTools: Redux DevTools is a Chrome extension that provides debugging tools for Redux applications. It helps in inspecting the Redux store, actions, and more.

9. Octotree: Octotree is a Chrome extension that enhances GitHub’s UI by adding a tree-like file explorer. It makes it easier for developers to navigate through large codebases on GitHub.

10. Lighthouse: The Lighthouse extension is a valuable tool for developers who want to ensure that their web pages meet industry standards and best practices. With Lighthouse, developers can optimize their web pages for faster loading times, better accessibility, and higher search engine rankings.












